Özet
İyi tasarlanmış herhangi bir web sitesine bakın ve sayfanın yapılandırılmasında görsel hiyerarşinin kullanıldığını göreceksiniz. Peki nedir bu görsel hiyerarşi? Gelin birlikte bakalım.
Görsel Hiyerarşi Nedir?
Görsel Hiyerarşi (Visual Hierarchy-VH), herhangi bir web sitesinin kullanıcısının bir sayfada etkileşime girme ve sayfadaki bilgileri işleme sırasını özetleyen tasarım ilkesidir. Estetik veya tasarım stilleri yerine görsel önem sırasına dayanır. İyi bir UI / UX Tasarım, gözün her bir alanda, bir tasarımdaki nesnelerin içindeki kontrast, denge, vurgu ve / veya ölçek kullanılarak nesnelerin nasıl algılandığını etkiler. Önemli bir kural, en önemli öğelerinizin en önemli unsur olması gerektiğidir. Bir web sitesinin unsurlarını daha açık bir hiyerarşiye sahip olacak şekilde düzenleyerek ve bir siteyi bu prensibe göre etkili bir şekilde tasarlayarak, tasarımcılar kullanıcıların web sitesinde farklı bilgileri algılamanın önemini etkileyebilir.
Görsel Hiyerarşinin İlkeleri Nelerdir?
Görsel hiyerarşide dikkat edilmesi gereken unsurları şöyle sıralayabiliriz. Konumlandırma, Boyut, Renk ve Kontrast, Hizalama, Tekrarlama, Yakınlık, Doku
Konumlandırma
Standart olarak, yukarıdan aşağıya kural çoğu web sitesi için geçerlidir. En önemli bilgiler önce listelenir, ardından ikinci en önemli bilgi, genellikle gövde kopyası gelir. İnsanların hem soldan sağa okuma kültürlerinde hem de sağdan sola okuma kültürlerinde web sitelerini okuma biçimi yakın tarihte nispeten yoğun bir şekilde incelenmiştir. Batı dünyası soldan sağa, yukarıdan aşağıya doğru okur. Bu iki ortak yol oluşturur: biri Z düzeni, diğeri F düzeni. Bu ortak kalıpları kabul etmiyorsanız, kullanıcının dikkatini çekmek ve elde tutmak daha zordur.
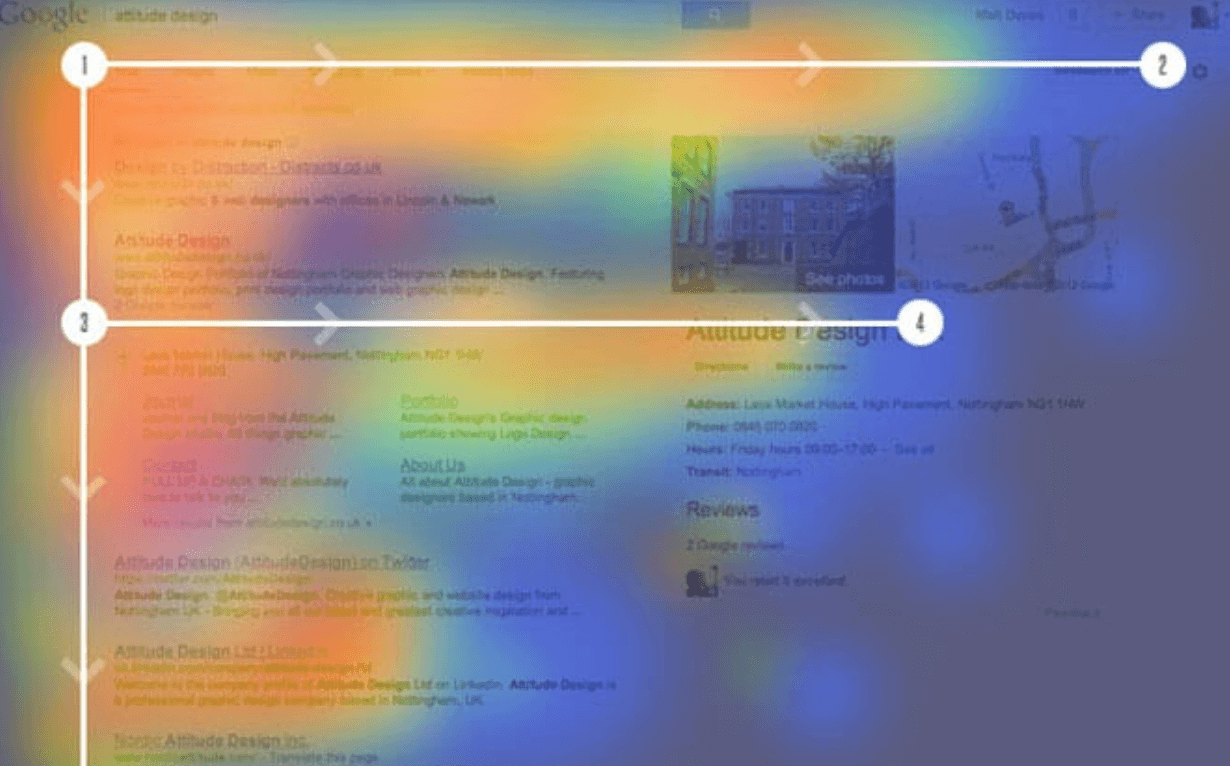
F Düzeni: 2006 tanımlanan F şekilli kalıp , bilgi yoğun web içeriği için en yaygın olanıdır. Genellikle, kullanıcılar sayfayı F'nin üst çubuğunu oluşturan içeriğin üst kısmı boyunca yatay bir yönde okurlar. Google sonuç sayfasını F düzenine örnek olarak verebiliriz.

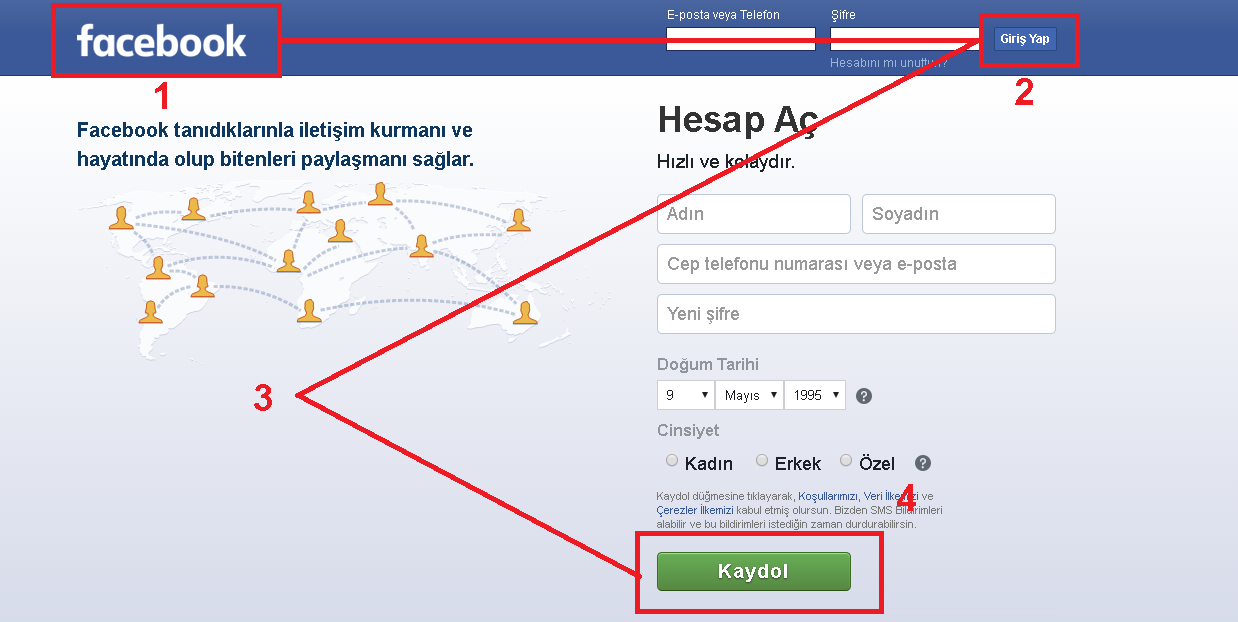
Z Düzeni: Daha az yoğun içerikli web sitelerinde (ürün sayfalarını, çıkış sayfalarını, bir ana sayfayı vb.) Düşünün. Z modeli daha yaygındır. Bir kullanıcının gözü sayfanın üstünden geçecek, daha sonra çapraz olarak ekranın karşı tarafına ve tekrar yatay olarak geçecektir. Bir kullanıcıyı içine çekmek için, web tasarımları genellikle üstte gezinme, solda başlık ve sayfanın ortasında bir harekete geçirici mesaj ile oluşturulur. Facebook Z düzenine harika bir örnektir.

Boyut
Bu sıradan bir şey gibi görünebilir, ancak web sitenizi tasarlarken düşünmeye değer. Daha büyük öğeler daha fazla dikkat gerektirir. Bir web sitesinin farklı öğelerinin ölçeğini ve boyutunu ayarlamak, yukarıdan aşağıya konumlandırma kuralını geçersiz kılabilecek tekniklerden biridir. Aşağıdaki örnek kullanılarak, en önemli bilgi ikinci sırada yer alsa bile, üstteki metin aslında son olarak okunur.

Elemanların ve bilgilerin boyutunu değiştirerek, kullanıcıların web sitenizle etkileşime girme şeklini değiştirebilir ve nihayetinde vermek istediğiniz mesajı iletirken kullanıcılarınız için daha ilgi çekici bir deneyim yaşatabilirsiniz.
Renk ve Kontrast
Renk herhangi bir web sitesinde büyük bir rol oynar. Bir web sitesinde kullanılan renk, markalamadan harekete geçirici mesajlara, kullanıcıların web sitenizde yaşadığı deneyimi iyileştirebilir veya bozabilir. Renk, kullanıcılarınıza, görünmelerini istediğiniz yerde imzalamak ve sitenizde istenen sırayla yönlendirmek için kullanılabilir.
Bir tasarımdaki iki veya daha fazla nesne arasındaki farka kontrast denir. Nesneler arasındaki fark açık ve koyu, ince ve kalın, küçük ve büyük, parlak ve donuk, renkli ve siyah-beyaz olabilir. Parlak, koyu renkler sessiz, donuk tonlardan farklıdır. Birincil bilgileri çevredeki bilgilerden daha parlak veya zıt renkte vurgulamak, kullanıcının dikkatini hemen çeker. Kalın veya kontrast renklerin kullanılmasıyla, öğelerinizin öne çıktığı bir tasarım oluşturabilirsiniz. Bir öğeyi sayfadaki en belirgin öğe yapmak için renk ve kontrastı kullanabilirsiniz.

Hizalama
Hizalama, tasarımın en temel ve önemli ilkelerinden biridir. Aralarındaki görsel bir bağlantı oluşturarak sayfadaki öğeleri birleştirmeye yardımcı olur. Bu unsurlar birbirine yakın olmasa bile, hizalandığında onları birbirine bağlayan görünmez bir çizgi (hem gözünüzde hem de zihninizde) oluşturulur. Sayfada başka bir şeyle görsel bir bağlantı kurarak, hizalama okuyuculara iki öğenin aynı parçaya ait olduğunu söyler; bu da daha keskin, daha organize bir tasarım yaratır. İçeriğinizin okunmasını kullanıcılarınız için olabildiğince konforlu bir deneyim haline getirmek için temiz, kesintisiz bir bilgi akışı web tasarımının anahtarıdır.

Yakınlık ve Beyaz Alan
Yakınlık, nesnelerin bir kompozisyona nasıl uyum sağladıklarıdır. Yakınlığın temel amacı, tasarımınızı organize etmek için ilgili öğeleri birlikte gruplandırmaktır. İki veya daha fazla öğeyi birbirine yakın yerleştirerek, bunları dağınık ve ilgisiz nesneler yerine bir tekli grup olarak gruplandırırsınız. Bu, izleyiciler için odak noktaları oluşturmaya da büyük ölçüde yardımcı olur.
Elemanlara yeterli boşluk vermek, kullanıcının bunları daha kolay okumasını ve sindirmesini sağlar. Geniş boşluk alanları, nesnelerin daha önemli hissetmesini sağlayabilir. Öte yandan, yeterli boşluk olmaması, öğelerin okunmasını ve sindirilmesini zorlaştırabilir. Her ne kadar “beyaz alan” olarak adlandırılsa da, mutlaka beyaz olması gerekmez, arka plan rengi neyse (siyah, mavi, kırmızı, sarı, vb.) o renkle aynı olabilir. Beyaz boşluk önemlidir, çünkü bir sayfayı daha az sıkışık hissettirerek göz için bir dinlenme alanı sağlar. Google arama sayfası beyaz alan kullanımına verebileceğimiz en bilinir örneklerdendir.

Tekrarlama
Tekrarlama, tüm parça boyunca elemanları tekrarlayarak bir tasarımı güçlendirir. Bir tasarımın tüm parçalarını birleştirmek bilinçli bir çabadır. Tasarımda tutarlılık ve süreklilik oluşturduğunuz öğeyi tekrarlayarak -renk, şekil, kalın yazı tipi, hatta doku olabilir - belirli bir format yaratabilirsiniz. İnsanlar temel tekrarlarla öğrenirler. Tekrarlamayı renk, ölçek, hizalama, kontrast ve konumlandırma ile birleştirmek mesajınızı daha cazip kılar.
Doku
Batı kültüründe soldan sağa okumak için ağır bir şekilde yerleşmiş olmasına rağmen, görsellerin ve grafiklerin dokusu, okuyucuyu farklı bir şekilde verilen bilgiler aracılığıyla yönlendirmek için ayarlanabilir. Kullanıcılara alternatif bir okuma deneyimi sunmak, web sitenizle daha fazla etkileşim kurmaya teşvik eder ve sitenizi daha unutulmaz kılar. Bir siteyle daha fazla etkileşim, dönüşümleri artırır ve sonuç olarak kullanıcılarınızı siteniz ve dolayısıyla şirketiniz hakkında daha olumlu bir izlenim bırakır.

Yukarıdaki örnekte, ilk örnek ağırlıklı olarak okuyucuyu yukarıdan aşağıya doğru yönlendirmek için boşluk ve boyut kullanır. Doğal olarak okuyucu önce “Sports” ve ikinci olarak “badminton” kelimesini okur. İkinci örnekte, grafiğe doku getirmek için siyah bir blok kullanılarak “badminton” vurgulanmıştır. Görselin iki unsuru şimdi izleyicinin dikkatini çekmek için bir yarış haline girmiştir ve hangi bileşenin baskın olduğu pek de belli değil. Son olarak, üçüncü örnekte doku dergi kapaklarına benzer şekilde kullanılmıştır. Başlık metni arka plan grafikleri tarafından gizlenmiştir. Bu, “sports” yazısının önemini azaltır ve izleyicinin dikkatini “badminton” a çeker. Grafik, başlığın otoriteyi koruyacak şekilde dengelenirken, ikincil grafiğin merkez sahne almasına izin verir.
Web sitenizi tasarlama sürecinde görsel giyerarşi ilkelerine dikkat ederek, kullanıcıları web siteniz üzerinden istenen sırayla yönlendirebilirsiniz. Önemli bilgileri bir sayfaya hükmedebilir veya okuma kalıplarını kesmek için ilkeleri kullanarak web sitenizdeki yolculuğu biraz daha ilginç hale getirebilirsiniz.



