Özet
İçeriğinizi mobil kullanıcılar için optimize etmiyorsanız, kullanıcılarınızın bir kısmını kaçırıyor olabilirsiniz. Daha fazla trafik ve dönüşüm için web sitenizin mobil kullanıcılar için optimizasyonunu sağlamanız gerekiyor. Bunu etkili bir şekilde yapmak için bazı önemli tasarım ilkelerini anlamanız gerekir. Sizin için bunlardan bahsettik.
Web Sitenizi Mobil Uyumlu Hale Getirin
İnternet kullanımında yeni bir çağa girdik, özellikle mobil internet kullanımı son dönemlerde oldukça yüksek bir seviyeye ulaştı. Mobil cihazlar günlük hayatımızın ortasına yerleşti ve kullanıcılar günün büyük bir kısmını akıllı telefonlarıyla geçiriyorlar. Gülmek ve eğlenmek için, birkaç haber okumak için, araştıracakları en ufak bir bilgi için bilgisayarlarını açmak yerine telefonlarına sarılıyorlar.
Source: StatCounter Global Stats - Platform Comparison Market Share
2020 istatistiklerine göre Türkiye’de mobil kullanım %77 oranına ulaştı. Bu da demek oluyor ki web sitenizi ziyaret eden kullanıcıların çoğu sitenize mobil cihazlarından giriyor. Mobil kulllanımın böylesine yaygınlaştığı bir dönemde web sitenizi mobile uyumlu hale getirmek de son derece önemli bir hal alıyor. Peki mobil uyumlu web sitesi ne demek oluyor?
Mobil Uyumlu Web Tasarımı Nedir?
En basit haliyle mobil uyumlu web tasarımı (tam olarak doğru olmasa da, duyarlı web tasarımı da denir) web sitenizin içeriğinin (resimler, metinler, videolar, bağlantılar) tüm farklı platformlarda, özellikle de çok daha küçük akıllı telefon ve tablet ekranında kolayca ve rahatça erişebilmesini sağlar. Duyarlı web tasarımının önemli bir parçası da medyanın tarama ortamına uyum sağlamasını sağlamaktır. Sayfadaki öğelerin bazılarının yeniden boyutlandırılması veya belirli cihazlar için ekrandan tamamen kaldırılması gerekebilir. Bu, ekranın boyutu değiştikçe içeriğin bu boyuta uyacak şekilde ayarlandığı anlamına gelir.

Mobil cihazlara uygun bir web sitesi, mobil cihazda kolay etkileşim için boyutlandırılmalı ve kodlanmalıdır, yani:
- Metni okumak kolay olmalıdır
- Gezinmek kolay, düğmeler ve bağlantılar parmağınızla dokunabileceğiniz kadar büyük olmalıdır
- Görsel olarak göze hoş gelmelidir.
Web Sitenizi Neden Mobil Uyumlu Hale Getirmelisiniz?
Teknolojinin gelişmesiyle cihazların ekran boyutları da çeşitlenmeye başladı. Her telefonun, her tabletin ekran boyutu birbirinden farklı. Birisinin web sitenizi görüntülemek için hangi cihazı kullanacağını asla bilemeyeceğiniz için, sitenizin olabildiğince çok cihazda görüntülenebilir olması önemlidir.
Artık mobil görüntüleyenlerin sayısı masaüstünden daha fazla ve bu sayı akıllı telefon erişilebilirliği arttıkça artmaya devam edecektir. Herhangi bir kullanıcıyı göz ardı etmemek için, hem masaüstü hem de mobil görüntüleyenlere hitap etmek akıllıca olacaktır. Ayrıca, 2015'in başlarında Google, mobil kullanım kolaylığının arama motoru algoritmalarında bir sıralama faktörü olacağını açıkladı. Bu, mobil uyumlu olmayan sitelerin, mobil arama yapanlara ve görüntüleyenlere iyi bir deneyim sunmayacakları için potansiyel olarak arama motoru sonuçlarında bir miktar değer kaybedeceği anlamına geliyordu.
Özet olarak, web siteniz için duyarlı tasarım seçmenin faydalarını şöyle sıralayabiliriz.
- Esneklik
- Geliştirilmiş kullanıcı deneyimi
- Arama motoru optimizasyonu kazançları
- Yönetim kolaylığ
- Daha yüksek dönüşüm
Mobil uyumlu tasarım, herhangi bir modern web stratejisinin önemli bir parçasıdır ve sizin için de öyle olmalıdır.
Web Sitenizi Nasıl Mobil Uyumlu Hale Getirirsiniz?
Temel olarak web sitenizi mobile uyarlarken olabildiğince basit fakat yine de göze hoş görünen bir tasarım kullanmalısınız. Kullanıcıların deneyimini iyileştirmek için menü ve düğmelerin boyutları iyi ayarlanmalı, gezinirken tüm içerikler kolayca görüntülenebilmelidir. Ayrıca web sitenizin hızı da kullanıcılar için son derece önemlidir.
Menülerinizi Basitleştirin
Mobil ekranların boyutu dizüstü veya masaüstü ekranlardan önemli ölçüde daha küçüktür. Menü seçeneklerinizi tasarlarken bunu aklınızda bulundurun. Masaüstü sitenizin menüsü daha geniş olabilir ve birçok seçeneğe sahip olabilir. Ancak bu, daha küçük bir ekranda işleri zorlaştırır.
Tüm gezinme seçeneklerini görmek için ziyaretçilerin kaydırma, yakınlaştırma veya uzaklaştırma gibi ek işlemler yapmasını istemezsiniz. Her şeyin net olması ve tek bir ekrana sığması gerekir.

Mobil cihazlar için optimize edilmiş bir menünün ne kadar basit olduğuna bakın. Kullanıcılar, nasıl ilerleyeceklerini öğrenmek ve menüyü görmek için yakınlaştırmak zorunda kalmaz. Her seçenek ekrana sığar ve net bir hedefi vardır. Mevcut web sitenizi değerlendirin ve mobil kullanıcılar için menü seçeneklerini basitleştirmeyi deneyin.
Formları Kısa Tutun
Web sitenizdeki tüm farklı formları düşünün. Formlarınız ziyaretçileri yormamalı ve amacınıza hizmet etmelidir. Ziyaretçiden çok fazla bilgi istiyorsanız, uzun uzun formlar yapmak etkili bir yaklaşım değildir. Bunun yerine, formlarınızı kısa tutmak için tasarımı değiştirmelisiniz.
Yine de, birisi bilgisayarında bir form dolduruyorsa, uzun formlar o kadar büyük bir sorun değildir çünkü daha büyük bir ekrana yazmak ve ekranda gezinmek daha kolaydır. Ancak akıllı telefonlar ve tabletlerde durum böyle değil.
Formlarınızı değerlendirin ve her satır için buna ihtiyacınız olup olmadığını kendinize sorun. Örneğin, kullanıcıların e-posta listenize abone olmalarını sağlamaya çalışıyorsanız , ev adreslerine ve telefon numaralarına ihtiyacınız yoktur.
İletişim İçin Erişilebilir Olun
Mobil web tasarımınızı basitleştirmek için ne kadar zaman ve çaba harcadığınız önemli değil, insanların hala sorunları olacaktır. Ancak buradaki anahtar, mobil site ziyaretçilerinizin sorunları üzerinde hızlı ve etkili bir şekilde çalışmasına yardımcı olmaktır. Mobil sitenizde bariz müşteri destek bilgilerinin bulunduğundan emin olun.
Telefon numaranızı, e-posta adresinizi ve sosyal medya profillerinizi girin. Kullanıcıya işletmenizden bir temsilci ile mümkün olan en kısa sürede iletişim kurma seçeneği sunan her şeyi görüntüleyin.
Kendinizi bir sorusu veya sorunu olan sinirli bir mobil kullanıcının yerine koyun. Müşteri hizmetleri ekibinizden yardım alamazlarsa, markanız hakkında kötü bir izlenim oluşmuş olur.
Boyutları Düzenleyin
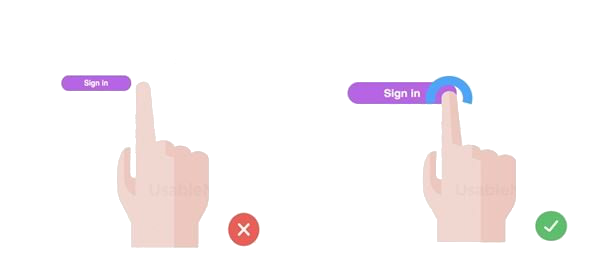
Masaüstü veya dizüstü bilgisayardan bir web sitesinde gezinmek kolaydır. Ancak telefon ekranında parmaklarınızla gezinmek o kadar kolay değil. Mobil sitenizin farklı öğelerini hazırlarken bunu aklınızda bulundurun. Düğmelerin parmağınızla dokunacak kadar büyük olması gerekir. Birisi yanlışlıkla farklı bir yere tıklamaması için düğmeler arasında yeterli boşluk bıraktığınızdan emin olun.

Çalıştırmak için aynı düğmeye birkaç kez dokunmak web sitenizi ziyaret eden mobil kullanıcıları hayal kırıklığına uğratır. Ayrıca, tıklanabilir öğelerin ekrana yerleştirilmesini de aklınızda bulundurmanız gerekir. Ekranın ortasına doğru en önemli öğeleri ve tıklanabilir düğmeleri yerleştirmek sizin yararınıza olacaktır.
Mesajlarınızı Açıkça Görüntüleyin
Dönüşümler hakkında konuşmaya devam edelim. Etkili bir mobil web tasarımına sahip olmak için harekete geçirici mesaj düğmelerinizin açık olması gerekir. Burada daha küçük bir ekranla uğraştığımız için, ekranda birden fazla mesaj sıkıştırmaya çalışarak kullanıcıyı bunaltmak istemezsiniz.
Her bir açılış sayfası için hedefinizi düşünün. İndirme almaya mı çalışıyorsunuz? Yeni abone misiniz? Sosyal medya varlığını artırmak mı istiyorsunuz Ziyaretçilerin bir şey satın almasını mı istiyorsunuz?
Harekete geçirici mesajınızın bu birincil hedefe odaklanması gerekir.
Pop-up'ları Kaldırın
Mobil sitenizdeki pop-up'lardan kurtulun. Çoğunlukla, insanlar pop-up'ları sevmezler. Rahatsız edici ve kullanıcı deneyimini engelleyen bir öğe olarak görürler. Mobil cihazlarda pop-up'lar, kapatılması çok zor olduğu için daha da sıkıntı haline geliyorlar.
İnsanların küçük ekranlara dokunmak için genelde başparmaklarını kullandığını hatırlayın. Bir pop-up'ı kapatmak için küçük “X” düğmesi bir mobil cihazda o kadar küçük olur ki kullanıcılar pencereyi kapatamaz. Kapatmaya çalışırken yanlışlıkla reklamı tıklayabilirler. Bu da deneyimlerini kötü etkiler. Bazen kullanıcılar dokunmayı kolaylaştırmak için kapat düğmesini yakınlaştırmaya çalışır, ancak bu sefer de ekranın boyutları da bozulur.

Bu yüzden pop-up’ları tamamen kaldırmak en iyisidir. Mobil sitenizde bir pop-up tutmaya karar verirseniz, çok fazla test yaptığınızdan ve kullanıcı deneyimini olumsuz etkilemediğinizden emin olun.
Büyük Metin Bloklarından Kaçının
Mobil web sitenizin ekranındaki metin miktarını azaltın. Açıkçası, ziyaretçilerinizle iletişim kurmak için bazı kelimeler kullanmanız, ancak cümleleri ve paragrafları mümkün olduğunca kısa tutmanız gerekir. Uzun metinler kullanıcı için okunması zor şeylerdir. Unutmayın, bir paragraf masaüstü sitenizde iki satır uzunluğundaysa, bir akıllı telefonda altı satır uzunluğunda olabilir.
Mobil sitenize her metin eklerken bu üç öğeyi unutmayın: Yazı tipi ziyaretçiyi yoruyor mu? Odak noktaları nerede? Görsel hiyerarşiye uyuyor mu?
Doğru Yazı Tipini Seçin
Mobil sitenizdeki metinler hakkında konuşmaya devam edelim. Doğru yazı tipini seçmek de önemli bir tasarım ilkesidir. Yazı tiplerinin net ve okunması kolay olması gerekir. Ancak, iki metin satırını birbirinden ayırmak için yazı tiplerini de kullanabilirsiniz.
Örneğin, bir bölümün başlığı için tüm büyük harfleri ve kalın yazı tipini kullanabilirsiniz. Ardından, net bir ayrım göstermek için alttaki satır için normal büyük harf kurallarını ve kalın olmayan yazı tipini kullanın.
Sayfa Hızını Optimize Edin
Mobil web sitenizde hangi değişiklikleri uygularsanız uygulayın, site hızını göz önünde bulundurmanız gerekir.
Araştırmalar, insanların %53'ünün yüklenmesi üç saniyeden fazla süren bir mobil web sitesini terk edeceğini gösteriyor. Sayfa yükleme sürenizi mümkün olduğunca düşük tutmanın en iyi yolu tasarımınızı basitleştirmektir. Basit web siteleri daha hızlı yüklenir ve daha yüksek dönüşüm oranlarına sahiptir. Ayrıca büyük resimler, dosyalar ve videolar mobil web sitenizi önemli ölçüde yavaşlatabilir. Yükleyeceğiniz dosyaların boyutlarını sıkıştırmanız web site hızınızı olumsuz etkilemeyecektir.
Mobil web sitenizdeki trafiği ve dönüşümleri en üst düzeye çıkarmak için bu üst mobil tasarım ilkelerini izleyerek kullanıcı dostu bir web site tasarlayabilir ve ziyaretçilerinizi potansiyel müşterilere dönüştürebilirsiniz.



